When I first started implementing web analytics solutions for clients, my tool of choice for peeking inside the image requests being sent to the vendor was Charles. I’ve since moved on to using httpFox as my primary page tag validation tool but Charles has other features that I just can’t live without.
Map Local
Here is the scenario. You need to test some data collection code but you don’t have access to a development environment, you could do a “save as web page complete” on all the pages you need to test, but who wants to go through that hassle? Introducing…..Map Local.
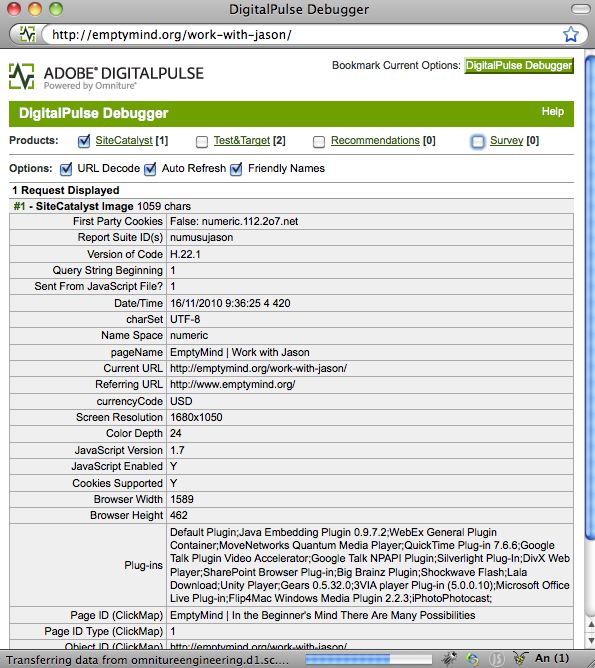
Using the new DigitalPulse Debugger, you can see I’m only capturing page name but I’d really like to set a success event when a visitor reaches the ‘Work with Jason’ page.

1. Save a local copy of the file you are going to modify, I’ll be making a few changes to the ‘s_code.js’ file.
2. Open the file in your favorite text editor and make your code changes.
[javascript]
//set ‘work with jason’ success event
if (window.location.href.toLowerCase().indexOf(“/work-with-jason/”) > -1){
if (typeof s.events==”undefined”){
s.events=”event1″;
}else{
s.events+=”,event1″;
}
}
[/javascript]
3. Open Charles and select Tools–>Map Local
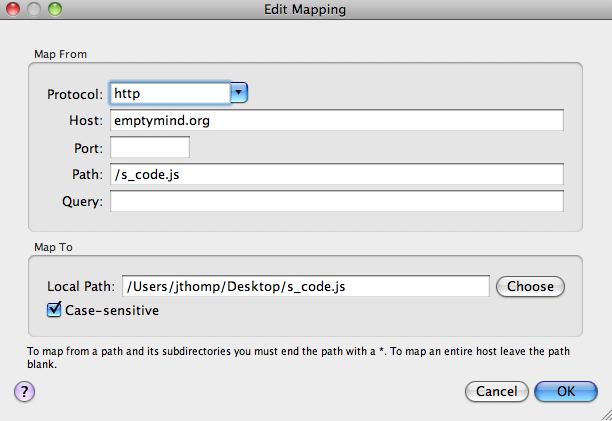
4. Map your local file to the file located on the site.

Now when I browse http://emptymind.org Charles is swapping the file located on the server at http://empttymind.org/s_code.js with the local s_code.js file located on my desktop.
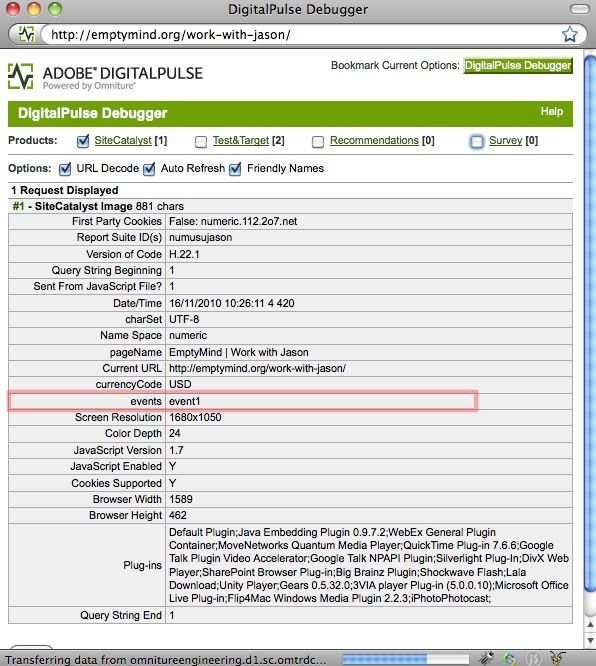
When I view the ‘Work With Jason’ page again, this time using the local copy of my data collection code, the debugger is showing the new code is functioning as I expected by setting event1.

Although this is a very simplistic example, I hope you can see the potential power in this feature.
In Part 2, I’ll answer the question ‘yeah but, what if I want to test some data collection code but my analytics code of choice hasn’t even been deployed yet?’
Leave a comment
Map Local is my hero. I loves it!